Salesforce CRM
The Salesforce CRM is a fast, customizable, secure, scalable system with all necessary functions and many integrated business applications (Web, Desktop, Mobile).
You can do the following with the Salesforce CRM:
Find more high-quality leads, more quickly, and grow your pipeline
Automate all of your sales processes so you can spend more time selling
Model your business in Salesforce and make smarter decisions
The Salesforce CRM can be accessed by the following link: https://login.salesforce.com/

Connectors for the Salesforce CRM
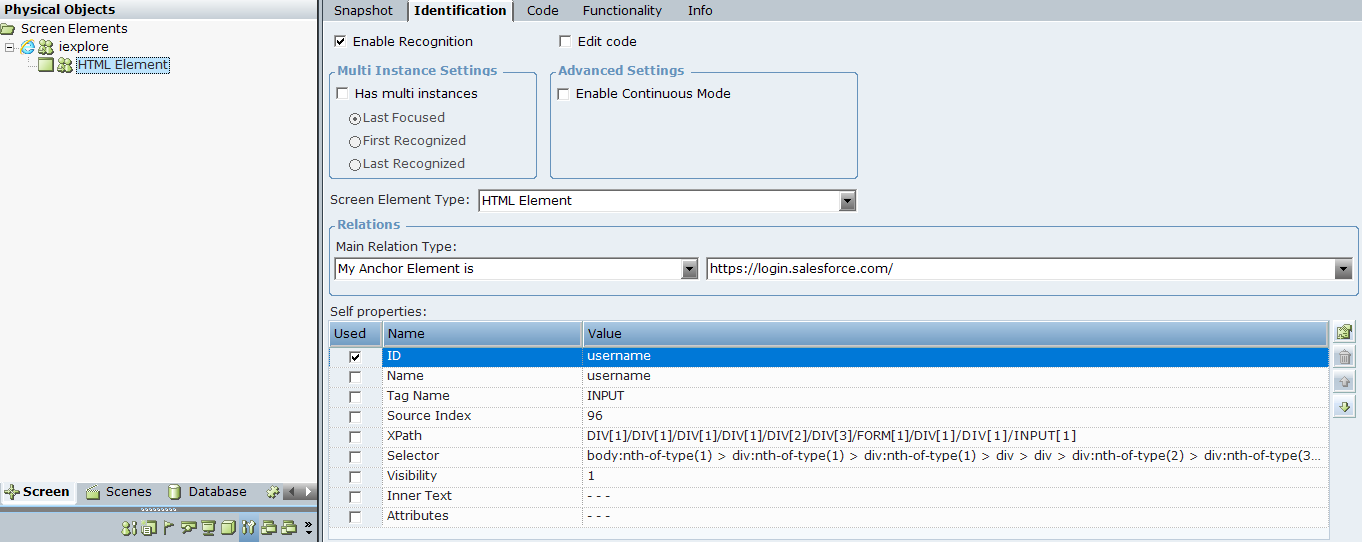
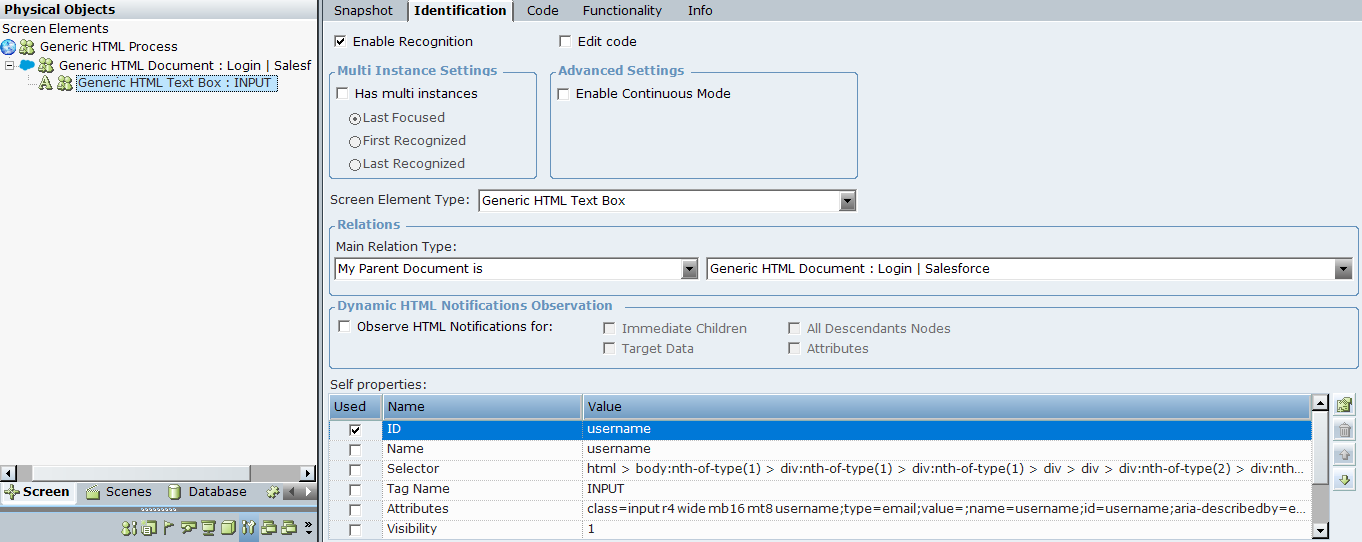
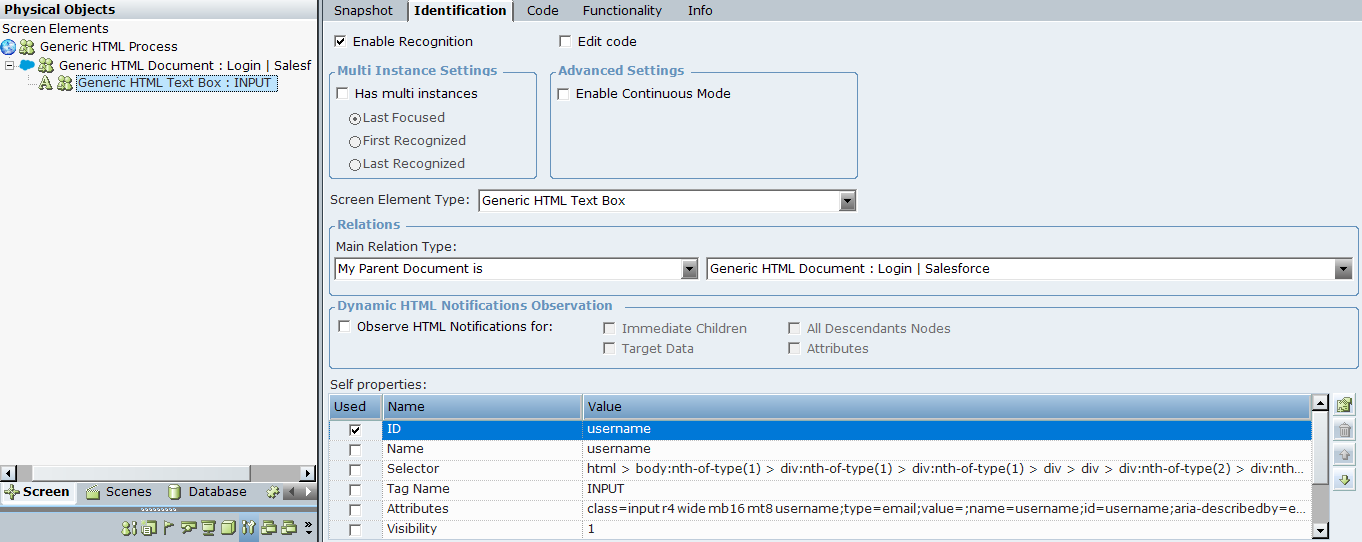
Objects in the Salesforce CRM are HTML screen elements. Once you log in to the CRM, you can capture screen elements. The capturing process is the same as capturing HTML objects in other web services.
Chrome and Firefox are supported by the Generic HTML connector.
We recommend that all users use the same browser and browser version. If different browsers are used, the solution will be more complex and this must be taken into consideration during the design phase.
IE 8-11: HTML <object type>

Firefox: NetScape HTML <object type>

Chrome: Chrome <object type>

The following object types can be captured in the Salesforce CRM:
Element
Check Box
Combo Box
Hyperlink
Image
List Box
Radio Button
Table
Text Area
Text Box
Button
You need to install the correct connector with the Real-Time Designer, according to the browser type you are using:
Web Connector – installed by default
Chrome Connector
Firefox Connector
From Release 6.7 captures made by Chrome and Firefox connectors are embedded in Generic HTML screen elements.
All connector types support multiple instances, that is they can work with all browsers and CRM instances.
If an object is captured as an HTML element, even though it is actually not an HTML element, you should examine the source HTML code to understand what is the correct type of object. For example:
| 1. | Log in to SalesForce CRM. |
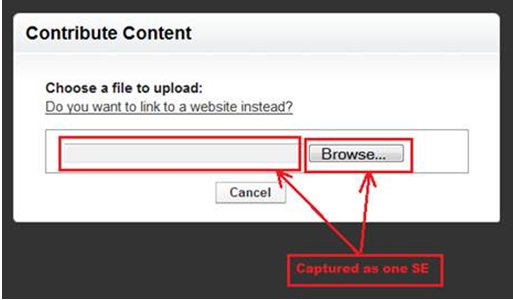
| 2. | Go to Libraries and click Contribute. The Contribute Content window appears. |
| 3. | Capture the text field or the Browse button. Both screen elements are captured by the same screen element type- HTML Element. |

The following is in the source HTML code:
<input name="file" style="margin: 5px;" onkeydown="return false;" onchange="$('fileSelectForm').onsubmit();" type="file" size="27"/>
The type of screen element is therefore File. Because the Real-Time Designer does not support this type, it recognizes it as HTML Element.
