Capturing HTML Screen Elements
The process for capturing screen elements with the Web Connector is the same as the process for capturing other types of screen elements, as described in Capturing Screen Elements.
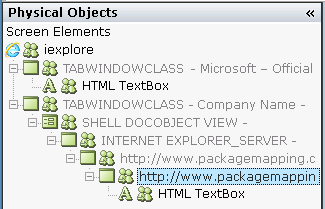
HTML Screen Elements Hierarchy
For web applications, the root branch is the iexplore process. The next level includes Win32 objects that are parents for a sub-branch that specifies the URL of the HTML page (HTML Document screen element). Under the HTML Document is each HTML screen element that you captured in the document.

Each HTML screen element has its own class name that starts with the prefix HTML.
Internal frames are HTML documents that are not the main document of the browser. When capturing internal documents in the web application, these documents are located under the basic (parent) HTML document level in the Screen Elements tree.
Locating HTML Screen Elements
The process for locating screen elements captured with the Web Connector is the same as the process for locating other types of screen elements, as described in Locating Screen Elements.
Recapturing HTML Screen Elements
The process for recapturing screen elements with the Web Connector is the same as the process for recapturing other types of screen elements, as described in Recapturing Screen Elements.
Tips for Using the Web Connector
The following tips can assist you in using the Web Connector:
-
During the capture process, if a black rectangle shifts over the controls on the web page, refresh the page or restart the IE browser.
-
When capturing an HTML object, wait until Real-Time Designer draws a bounding rectangle for the screen element around the area where the cursor is currently hovering. You can then capture it with a right-click or left-click.
-
It is recommended that you do not run Real-Time Client in the background when capturing objects. From APA 7.3, the Capture, Locate, and Recapture options are disabled while the Real-Time Client process is running.
